티스토리 북클럽 스킨 편집 #1 상단 메뉴 삭제
안녕하세요.
티스토리 블로그 스킨들 중에서 사이드바가 있는 스킨은 북클럽이 제일 깔끔한 것 같습니다.
깔끔하기는 하지만 조금씩 맘에 안 드는 부분들도 있어서 전체적으로 스킨 수정을 해보려고 합니다.

HTML, CSS 언어가 결코 쉽지는 않지만 하나씩 수정하다 보면 어느 정도 감이 잡힙니다 ^^;
스킨 수정도 하고 HTML, CSS 공부도 하고 일석이조입니다 ㅎㅎ
그럼 북클럽 스킨 편집 시작하겠습니다.

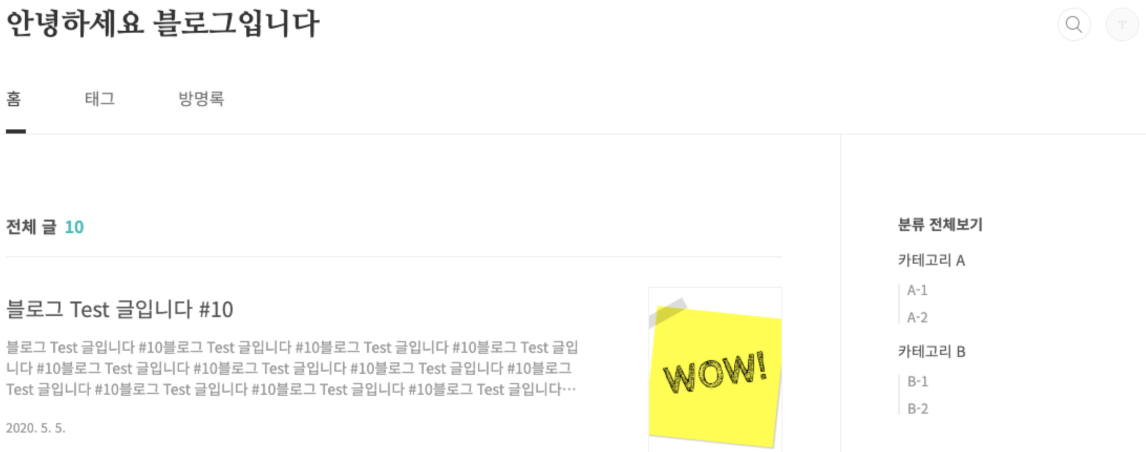
먼저 블로그 메인 페이지의 상단 메뉴 홈, 태그, 방명록을 삭제해보겠습니다.
방법 1. 티스토리 꾸미기 도구 활용


티스토리 관리창으로 들어가셔서 왼쪽 메뉴바에서 꾸미기-메뉴를 클릭합니다.
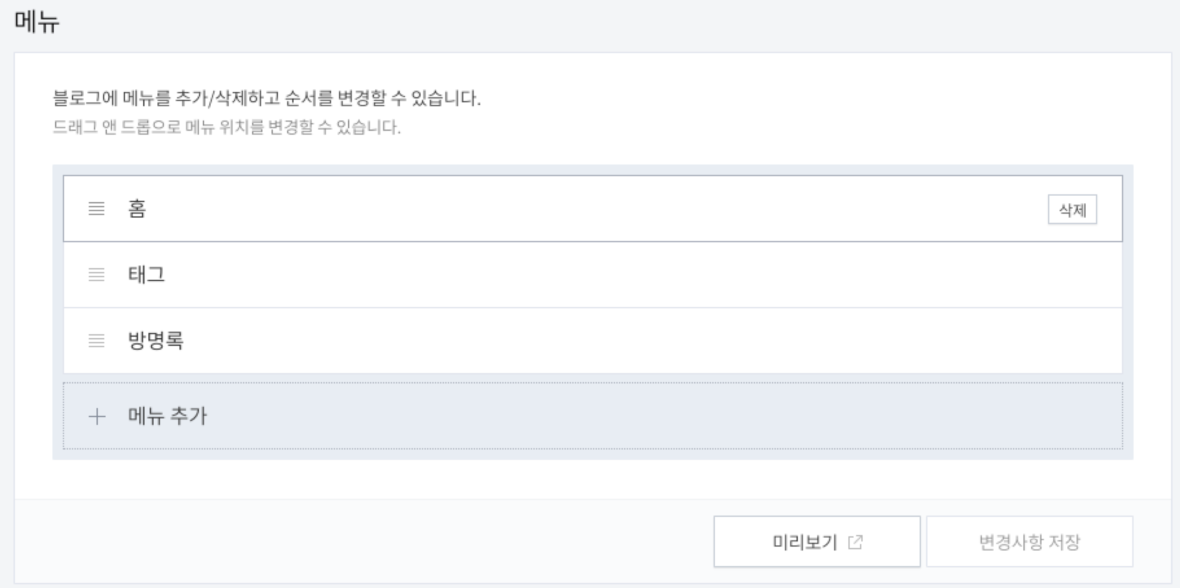
블로그 상단 메뉴를 관리할 수 있는 화면이 보입니다. 여기서 홈, 태그, 방명록을 모두 삭제합니다. (메뉴 위에 커서를 올려두면 삭제 버튼이 보입니다.)
삭제를 했다면 변경사항 저장을 클릭하고 블로그 화면을 새로 고침합니다.

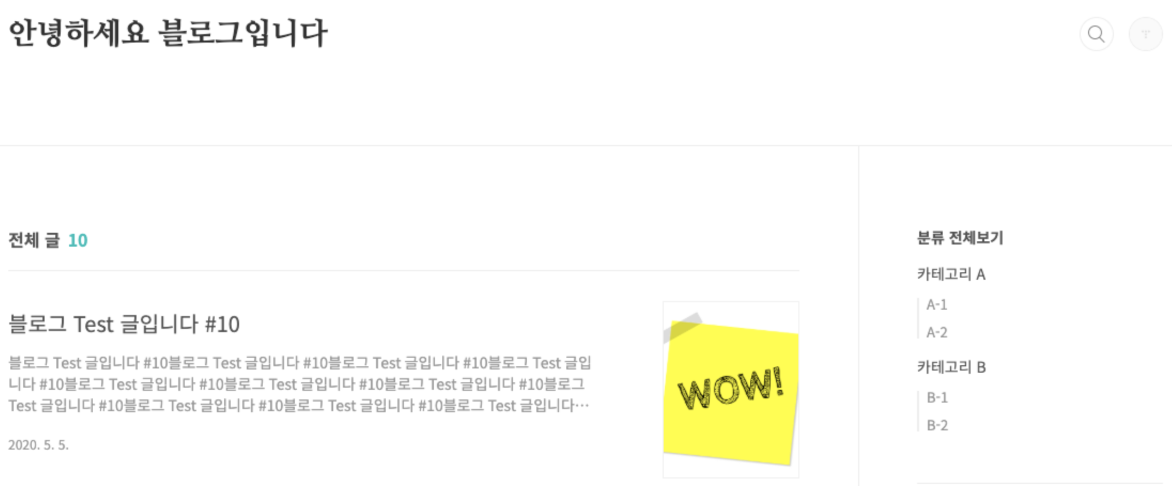
블로그 메뉴는 삭제되었는데 메뉴가 자리 잡고 있던 위치가 여백으로 남아있어서 블로그 제목과의 거리가 엄청나게 멀어져 보입니다.
이렇듯 꾸미기 도구를 사용하는 것은 근본적인 삭제 방법이 아니니 HTML을 살짝 편집해야 합니다. 만약 이 상태로도 괜찮다면 굳이 HTML 편집은 안 하셔도 됩니다 ^^;
방법 2. HTML 편집



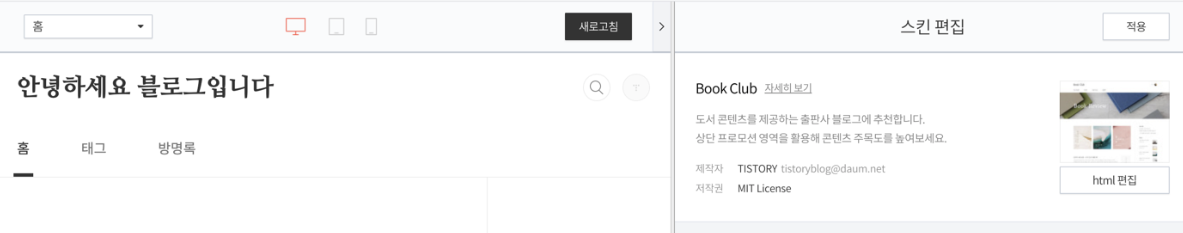
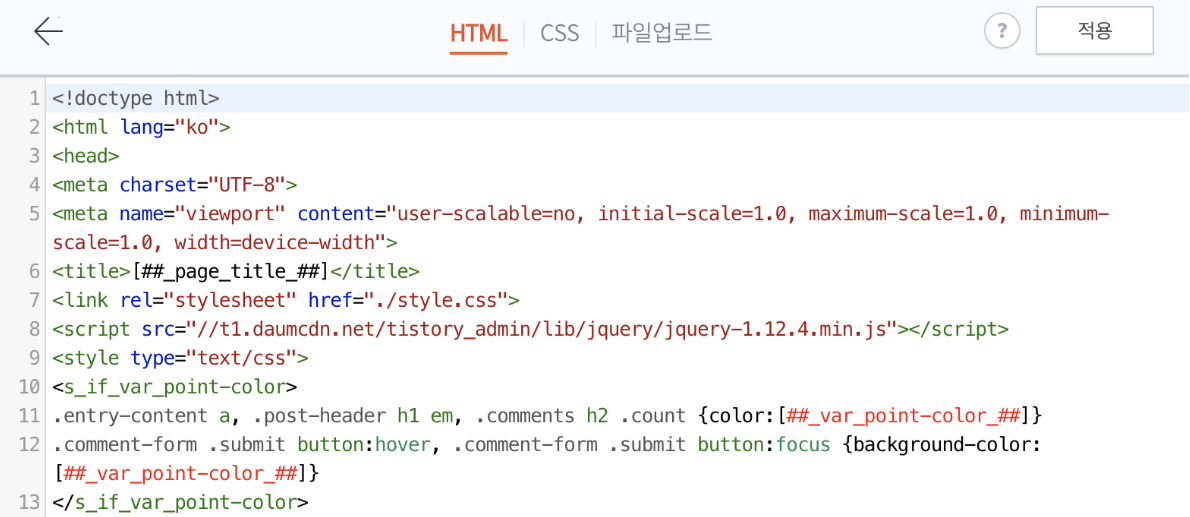
꾸미기 스킨 편집 - HTML 편집으로 들어가면 이상한 영어 글자들이 보입니다.
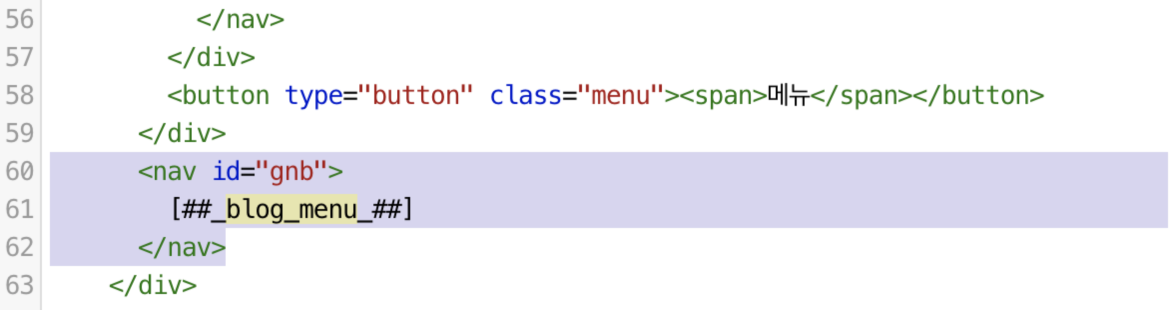
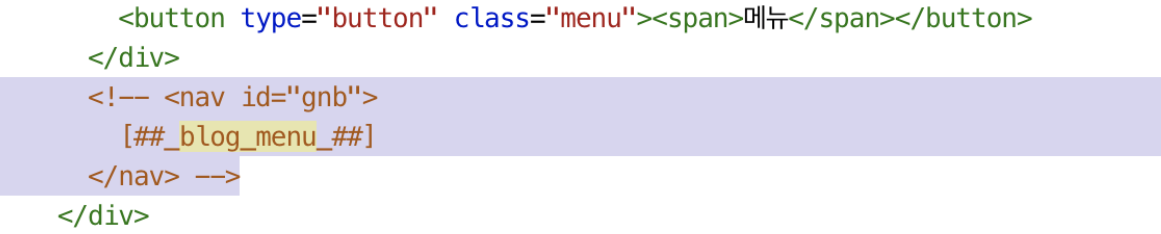
여기서 찾아야 할 것은 블로그 메뉴 영역입니다. 티스토리 스킨에서 블로그 메뉴는 HTML 코드에 blog_menu 라는 이름으로 들어가 있습니다.


숨길 코드의 시작 부에 <!-- 를 추가하시고 끝부분에 --> 를 추가하면 색이 변하면서 비활성화 처리가 됩니다.
주석은 “<!-- 티스토리 편집 중입니다 -->” 처럼 자기가 적고 싶은 내용을 HTML에 맘껏 추가해도 블로그 화면에는 영향을 미치지 않습니다.
주석의 시작과 끝부분 기호 안에 있는 내용은 비활성화되기 때문입니다

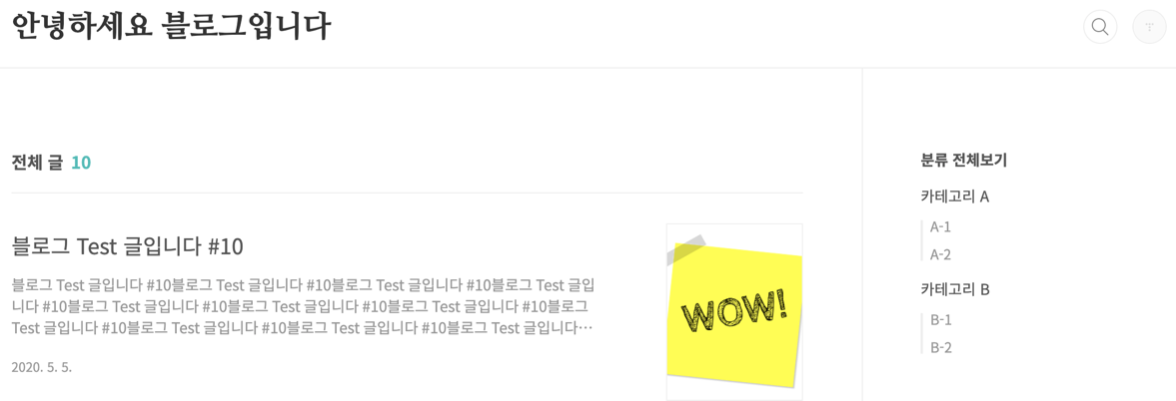
블로그 화면을 새로 고침하면 이제 위와 같이 메뉴 영역이 완전히 사라진 모습을 확인할 수 있습니다. 만약 다시 메뉴 영역을 보이게 하고 싶으시다면 간단히 주석 처리만 지워주시면 됩니다.
이렇게 보니 블로그 제목 아래의 선과 블로그 내용 간의 거리가 너무 먼 것 같은데, 이 부분은 어떻게 수정하는지 다음 포스팅에서 알아보도록 하겠습니다.
방문해 주셔서 감사합니다.
행복한 하루 보내세요 ^^
'티스토리' 카테고리의 다른 글
| 티스토리 북클럽 스킨 편집 #5 사이드바 구분선 삭제 (0) | 2020.07.07 |
|---|---|
| 티스토리 북클럽 스킨 편집 #4 사이드바 영역 조정 (0) | 2020.07.07 |
| 티스토리 북클럽 스킨 편집 #3 포스팅 본문 영역 조정 (0) | 2020.07.06 |
| 티스토리 북클럽 스킨 편집 #2 상단 여백 조정 (0) | 2020.07.05 |
| HTML과 CSS는 무엇인가? (0) | 2020.07.03 |