티스토리 북클럽 스킨 편집 #2 상단 여백 조정
안녕하세요.
지난 포스팅에 이어 북클럽 스킨 편집을 계속해서 해보겠습니다.

이번 포스팅에서는 상단 여백을 조정해보겠습니다.

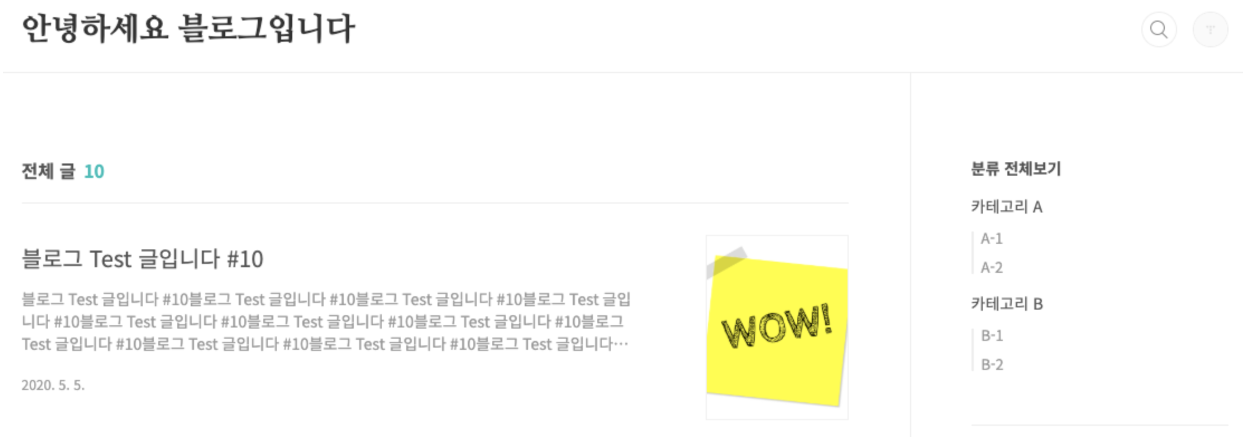
지난 시간에는 상단 메뉴를 비활성화 시켰습니다. 메뉴를 삭제하고 보니 블로그 제목과 전체 글 문구 사이의 간격이 너무 넓은 것 같습니다. 부분의 CSS 코드를 수정해서 간격을 좁혀보겠습니다.

티스토리 HTML 편집기에서 CSS 탭을 선택합니다. 해당 부분은 레이아웃에 해당되는 영역이라 “#4. Layout Selector” 영역에 CSS 코드가 숨어있습니다.


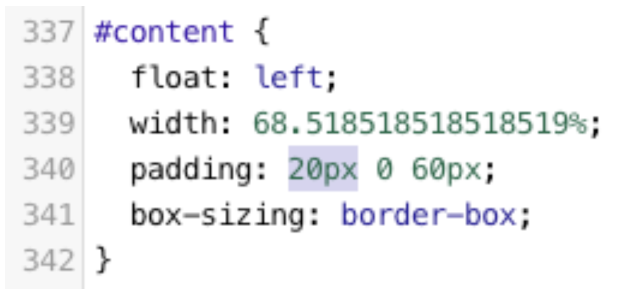
Ctrl+F(맥 cmd+f) 를 눌러 #content { 를 검색합니다. 제일 처음으로 나오는 337행의 content 영역을 수정해야 간격이 줄어듭니다. content 영역에서는 전체 화면에서 차지하는 포스팅 영역의 비율도 조절할 수 있으나 먼저 위쪽 간격부터 조절하겠습니다.
340행의 padding: 72px 0 60px; 로 된 부분을 padding: 20px 0 60px; 로 수정합니다.
참고로 padding: 20px 0 60px의 의미는 위쪽 간격 20px, 좌/우 간격 0, 아래쪽 간격 60px의 의미입니다. padding과 margin에 대해서는 별도 포스팅으로 설명을 드리겠습니다.
이제 적용을 누르고 블로그 메인 페이지를 새로 고침합니다.

새로 고침을 해보면 이제 상단의 간격은 어느 정도 조화가 이루어진 것 같습니다.
참고로 이번 포스팅에서 수정한 값은 나중에 다른 변경 사항들이 계속해서 쌓여가면 다시 수정이 필요할 수도 있습니다. 수정된 전체 화면을 보니 사이드바 부분 상단의 여백이 너무 넓은 것 같아 이 부분도 조절이 필요할 것 같습니다.
이 부분 외에도 조금씩 맘에 들지 않는 레이아웃들을 하나씩 수정해 나가겠습니다.
방문해 주셔서 감사합니다.
행복한 하루 보내세요 ^^
'티스토리' 카테고리의 다른 글
| 티스토리 북클럽 스킨 편집 #5 사이드바 구분선 삭제 (0) | 2020.07.07 |
|---|---|
| 티스토리 북클럽 스킨 편집 #4 사이드바 영역 조정 (0) | 2020.07.07 |
| 티스토리 북클럽 스킨 편집 #3 포스팅 본문 영역 조정 (0) | 2020.07.06 |
| 티스토리 북클럽 스킨 편집 #1 상단 메뉴 삭제 (1) | 2020.07.04 |
| HTML과 CSS는 무엇인가? (0) | 2020.07.03 |