티스토리 북클럽 스킨 편집 #4 사이드바 영역 조정
안녕하세요.
이번 포스팅에서도 계속해서 북클럽 스킨 편집을 해보겠습니다.

지난 포스팅에서는 포스팅 영역의 폭을 수정하였는데 이번에는 사이드바 영역의 폭을 조절해보겠습니다.

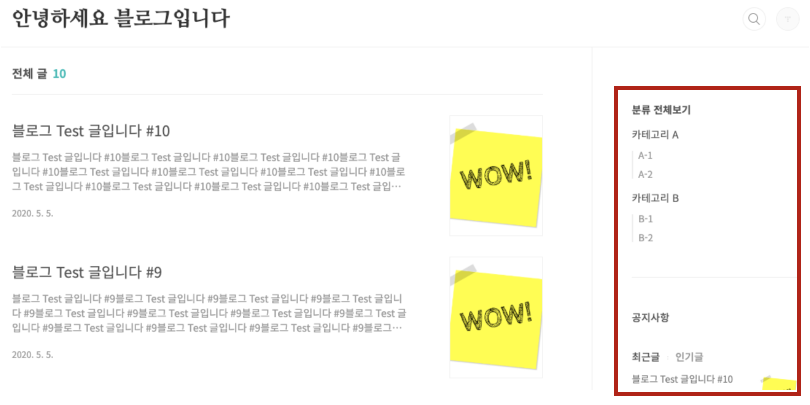
위 그림의 붉은색 테두리 영역이 수정할 영역입니다.

이번에도 CSS를 수정해야 하므로 HTML 편집기를 열어줍니다. 포스팅 영역과 동일하게 “#4. Layout Selector” 영역에 CSS 코드가 숨어있습니다.


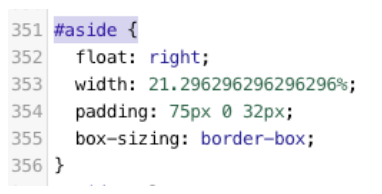
Ctrl+F(맥 cmd+f) 를 눌러 #aside { 를 검색합니다. 포스팅 영역과 마찬가지로 사이드바의 폭은 % 비율로 맞춰져 있습니다.
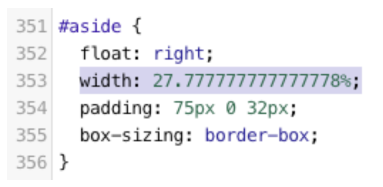
개인적으로 추천드리는 사이드바 폭은 300px입니다. 그럼 전체 영역에서 300px는 얼마의 비율인지 계산해보면 300px / 1080px = 27.777777777777778% 입니다.
CSS 코드 값을 width=27.777777777777778% 로 변경하고 적용을 누릅니다.

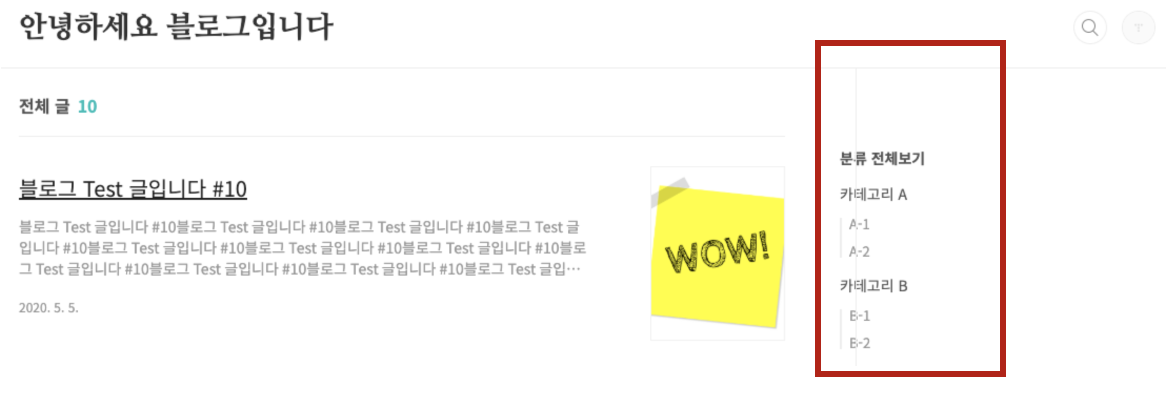
페이지를 새로 고침해보면 사이드바 폭이 변경되면서 포스팅-사이드바 세로 구분선이 겹치게 됩니다. 이 부분을 수정하기 위해서는 CSS에서 지금의 구분선 코드를 없애주고 새로운 구분선 코드를 넣어줘야 합니다.
이 부분에 대해서는 다음 포스팅에 이어서 알려드리겠습니다.
방문해 주셔서 감사합니다.
행복한 하루 보내세요 ^^
반응형
'티스토리' 카테고리의 다른 글
| [CSS] margin과 padding에 대하여 알아보기 (0) | 2020.07.08 |
|---|---|
| 티스토리 북클럽 스킨 편집 #5 사이드바 구분선 삭제 (0) | 2020.07.07 |
| 티스토리 북클럽 스킨 편집 #3 포스팅 본문 영역 조정 (0) | 2020.07.06 |
| 티스토리 북클럽 스킨 편집 #2 상단 여백 조정 (0) | 2020.07.05 |
| 티스토리 북클럽 스킨 편집 #1 상단 메뉴 삭제 (1) | 2020.07.04 |