티스토리 북클럽 스킨 편집 #3 포스팅 본문 영역 조정
안녕하세요.
이번 시간에도 계속해서 북클럽 스킨 편집을 해보겠습니다.

지난 포스팅까지는 블로그 메인 화면의 상단 여백을 조절하였고, 이번에는 포스팅 영역의 폭을 수정해보겠습니다.

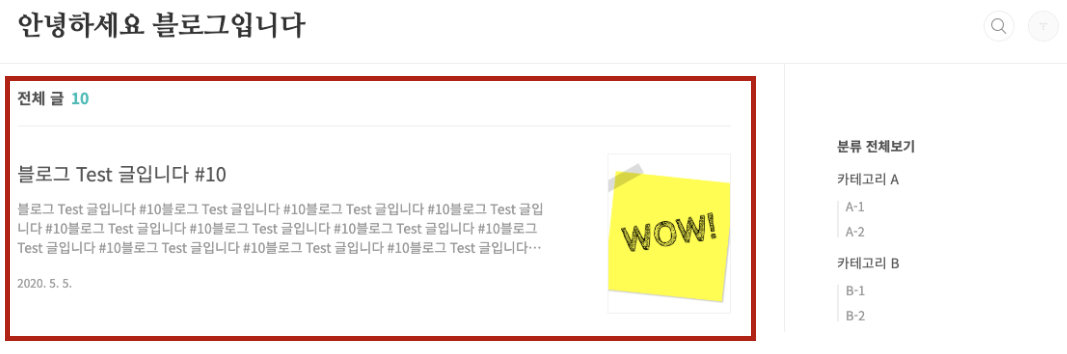
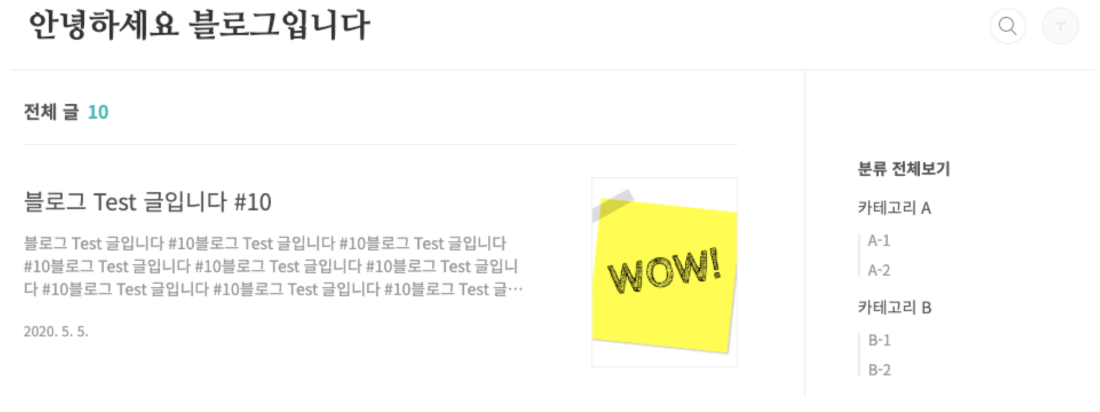
PC 화면 가로폭 1080px를 기준으로 붉은 테두리 영역의 최대 폭을 728px로 조절하려고 합니다.
티스토리 북클럽 스킨은 기본적으로 블로그 영역(포스팅+사이드바)의 최대 폭이 1080px로 지정되어 있습니다. 포스팅 영역은 너무 크지도 작지도 않아야 하는데 저는 728px 정도가 글 쓸 때나 보기에도 좋아서 728px를 선호합니다.
이번에도 HTML 편집기를 활용하여 CSS 코드를 수정해야 합니다.


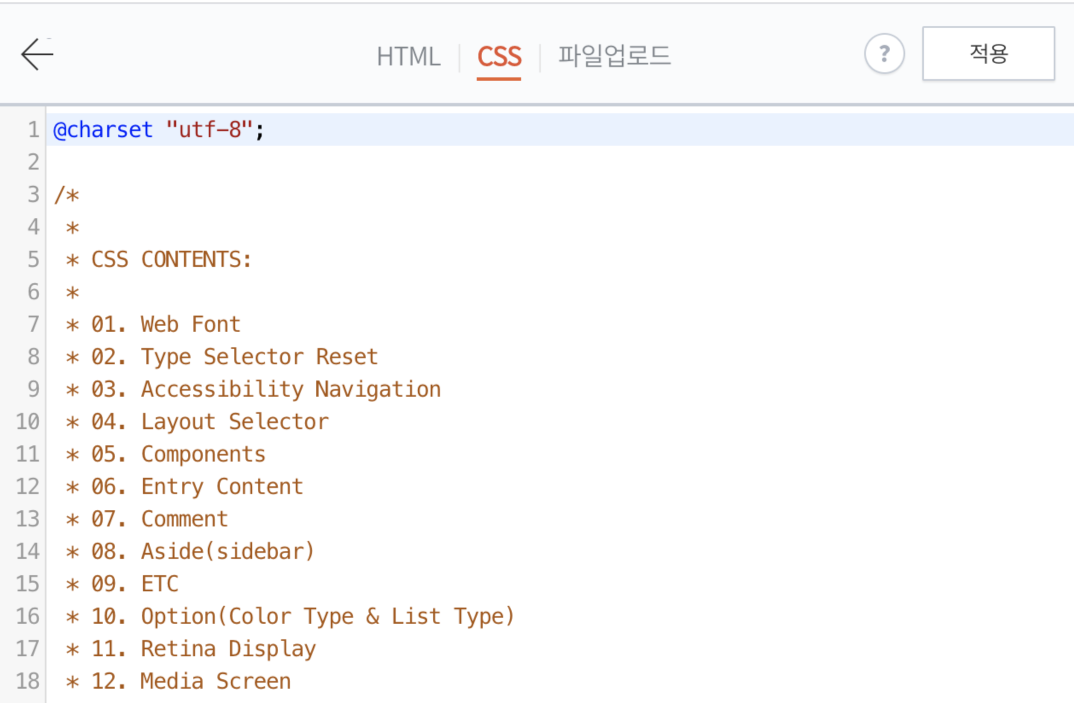
지난 시간에 이어 이번에도 해당 부분은 레이아웃에 해당되는 영역이라 “#4. Layout Selector” 영역에 CSS 코드가 숨어있습니다.
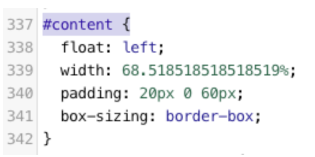
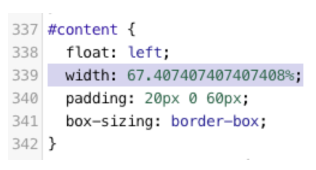
Ctrl+F(맥 cmd+f) 를 눌러 #content { 를 검색합니다. 많이 본 코드들이 나옵니다. 지난 포스팅에서 상단 여백을 수정했던 바로 그 부분입니다.
지난번에는 padding 값을 수정했다면 이번에는 width 값을 수정하면 됩니다. 68.518~%의 의미는 화면에서 포스팅 영역이 약 68.5%를 차지한다는 의미입니다. 이 값을 728px처럼 px 단위로 지정하지 않은 이유는 사이드바와의 조화를 쉽게 맞추기 위해서입니다.
px 단위로 지정하면 PC 화면으로 볼 때는 이상이 없지만 가로 해상도를 줄여 나가다 보면 사이드바가 포스팅 영역과의 겹침을 피하기 위해 어정쩡하게 아래로 내려가는 경우가 생깁니다.

width: 728px로 지정했을 때 PC 화면 가로 해상도가 965px로 어정쩡하게 되면 위의 그림처럼 사이드바가 이상한 위치에 자리 잡게 됩니다. 이러한 현상은 해상도 값에 따라 적절하게 변하도록 CSS 코드를 수정하면 되기는 하지만 괜히 복잡한 일만 생기고 개인적으로 추천하지 않습니다.
CSS 코드에서 해상도 구분은 단순하게 PC와 모바일 화면으로 구분하는 게 가장 간편하고 보기에도 좋습니다. 여러 해상도별로 케이스를 넣게 되면 코드가 복잡해져서 나중에 이곳저곳 여러 곳을 수정해야 하는 경우가 발생할 수 있습니다. 그렇기 때문에 % 비율로 가로 폭을 수정해보겠습니다. 비율로 설정하면 PC 해상도 변경에 따라 가변적으로 포스팅 영역 – 사이드바 영역의 비율이 맞게 됩니다.
우선 728px가 화면에서 면 %의 비율인지 계산해야 합니다. 화면 해상도의 기준은 1080px입니다. 그럼 간단하게 계산하면 728 / 1080 = 67.407407407407408% 입니다.

CSS 코드 값을 width=67.407407407407408% 로 변경하고 적용을 누른 후 페이지를 새로 고침합니다.

기본 값보다 살짝 줄어서 미세하게 영역이 변경된 것을 확인할 수 있습니다. 이제 포스팅 영역의 가로 폭은 PC 전체 화면 1080px 해상도에서 최대 728px를 유지하고 PC 해상도가 작아질수록 포스팅 영역의 사이즈가 줄어들면서 사이드바와 조화를 맞추게 됩니다. 그리고 어정쩡한 가로 해상도에서도 포스팅 영역과 사이드바가 겹치지 않음을 확인할 수 있습니다.
포스팅 영역을 조절하였으니 사이드바 영역도 살짝 손을 봐야 할 것 같습니다.
이렇게 스킨에서 무언가를 하나 바꾸게 되면 다른 부분들도 엮여서 계속해서 수정해야 합니다. 하나씩 수정하면서 HTML, CSS 코드도 같이 배우면 좋을 것 같습니다.
다음 포스팅에서도 계속해서 북클럽 스킨을 편집해보겠습니다.
방문해 주셔서 감사합니다.
행복한 하루 보내세요 ^^
'티스토리' 카테고리의 다른 글
| 티스토리 북클럽 스킨 편집 #5 사이드바 구분선 삭제 (0) | 2020.07.07 |
|---|---|
| 티스토리 북클럽 스킨 편집 #4 사이드바 영역 조정 (0) | 2020.07.07 |
| 티스토리 북클럽 스킨 편집 #2 상단 여백 조정 (0) | 2020.07.05 |
| 티스토리 북클럽 스킨 편집 #1 상단 메뉴 삭제 (1) | 2020.07.04 |
| HTML과 CSS는 무엇인가? (0) | 2020.07.03 |