티스토리 북클럽 스킨 편집 #8 포스팅 목록 구분선 추가
안녕하세요.
티스토리 북클럽 스킨의 메인 화면의 기본값에서는 포스팅 목록 간에 구분선이 없습니다.

이번 포스팅에서는 북클럽 스킨의 포스팅 목록에 구분선을 추가해보겠습니다.

북클럽 스킨 기본값은 블로그 메인 페이지의 포스팅 목록 사이에 구분선이 없습니다. border 속성을 사용하여 포스팅 목록이 확실히 구분되도록 구분선을 추가해보겠습니다.

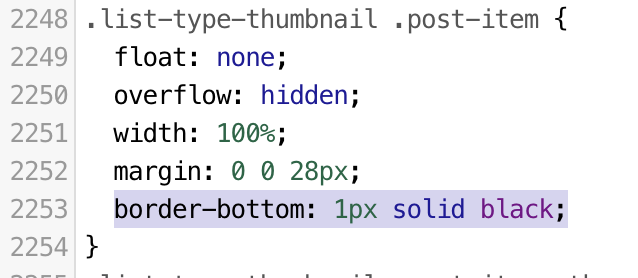
HTML 편집기를 열고 CSS 속성창에서 Ctrl+F(맥 cmd+f) 를 눌러 .list-type-thumbnail .post-item { 을 검색하여 찾아줍니다.
그런 다음 우선 border-bottom: 1px solid black; 을 추가해 줍니다. 적용을 누르고 화면 새로 고침을 하여 변경된 블로그 페이지를 확인합니다.

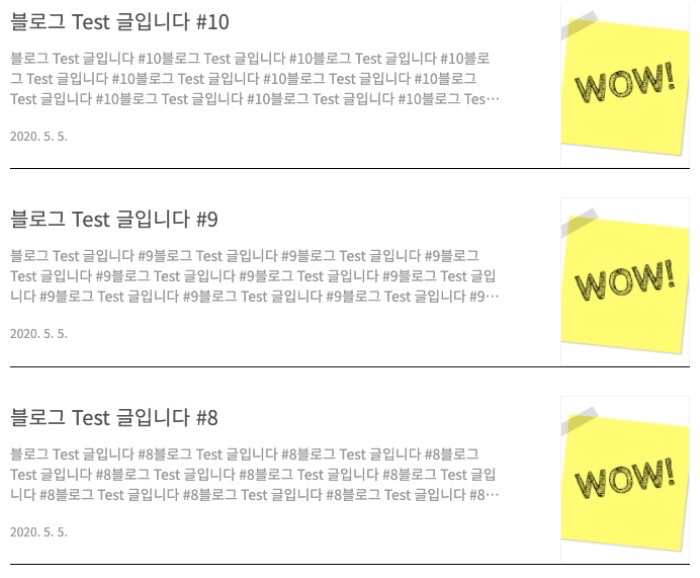
간단한 방법으로 위의 그림과 같이 구분선을 추가하였습니다. 이제 여기서 주변 레이아웃과 어울리도록 조금 더 손을 보겠습니다.
우선 구분선의 색상을 맞춰보겠습니다.

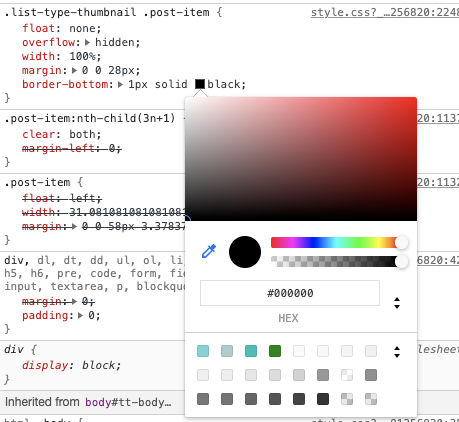
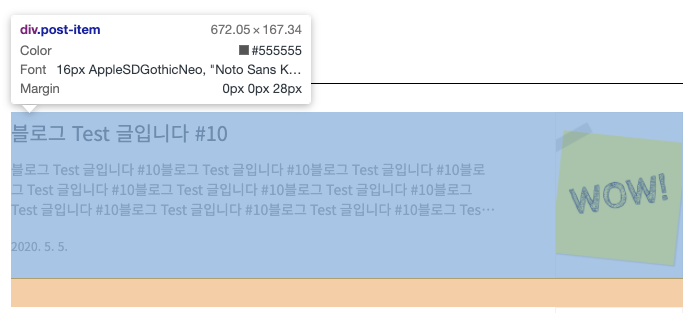
크롬 개발자 도구를 열고 구분선이 추가된 포스팅 목록을 클릭합니다. 그리고 추가된 border-bottom 속성의 컬러를 클릭하면 스포이드 모양의 아이콘이 나타납니다. 스포이드 아이콘을 클릭하고 사이드바 구분선을 클릭해보면 컬러 코드를 쉽게 찾을 수 있습니다. 이렇게 해서 찾아낸 컬러 코드는 #eee입니다.
이제 구분선과 포스팅 목록의 여백을 맞춰보겠습니다.

구분선은 마진 값 안쪽에 표시되므로 패딩 값을 추가하여 구분선을 아래로 밀어내야 합니다. 개발자 도구로 해당 영역을 클릭해보면 마진이 28px인 걸 알 수 있습니다. 패딩도 동일하게 28px로 적용하겠습니다.
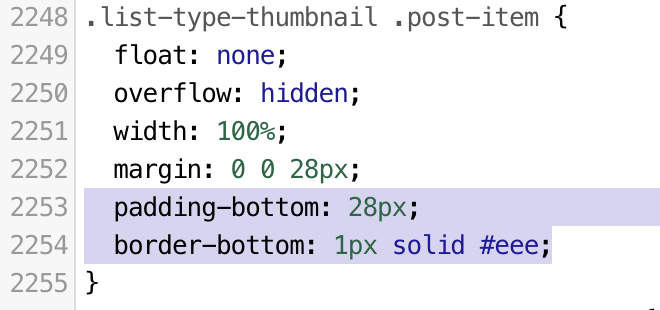
이제 색상과 여백 값을 찾았으니 HTML 편집기에서 한 번 더 작업을 해줘야 합니다.

.list-type-thumbnail .post-item {
float: none;
overflow: hidden;
width: 100%;
margin: 0 0 28px;
padding-bottom: 28px;
border-bottom: 1px solid #eee;
}
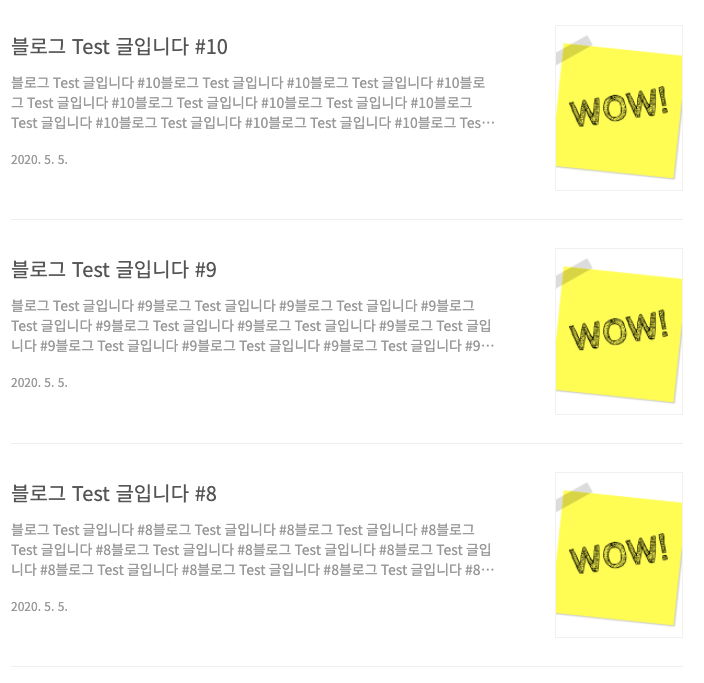
위의 값으로 패딩 추가, 구분선 색상을 변경해 주고 적용을 누른 후 화면 새로 고침을 하여 블로그 메인 화면을 확인해봅니다.

이제 위의 그림처럼 상하 여백도 맞고 구분선 색상도 변경되었음을 확인할 수 있습니다.
이처럼 크롬 개발자 도구를 활용하면 HTML, CSS 속성값을 잘 모르더라도 손쉽게 티스토리 스킨을 수정할 수 있습니다.
방문해 주셔서 감사합니다.
행복한 하루 보내세요.
'티스토리' 카테고리의 다른 글
| 티스토리 사이트맵 만들기 자동 플러그인 (0) | 2020.07.11 |
|---|---|
| 티스토리 북클럽 스킨 편집 #9 포스팅 제목 배경 바꾸기 (0) | 2020.07.11 |
| 티스토리 글 상자 모서리 라운드 서식 만들기 (0) | 2020.07.10 |
| [HTML] 텍스트 그림자 효과 (0) | 2020.07.10 |
| 티스토리 글 상자 서식 만들기 (0) | 2020.07.09 |