티스토리 북클럽 스킨 편집 #7 사이드바 영역 재조정
안녕하세요.
이번 포스팅에서도 계속해서 북클럽 스킨 편집을 해보겠습니다.

지난 포스팅에서는 본문 - 사이드바 영역의 새로운 구분선을 추가하였습니다.
새로운 구분선을 추가하면서 기존에 편집했던 CSS 코드 부분 중 하나를 다시 손을 봐야 합니다.

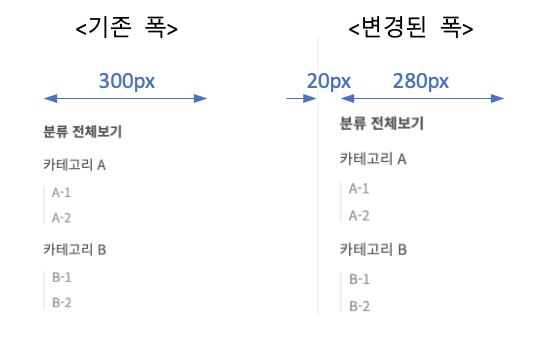
기존에 사이드바 영역의 폭을 최대 300px로 맞추기 위해 CSS 코드 값을 하나 수정하였습니다. 그런데 사이드바 왼쪽에 경계선(border)을 추가하면서 경계선과 padding을 포함하여 사이드바 영역의 폭이 최대 300px로 맞춰지게 되었습니다. 기존에는 사이드바에 표시되는 글 영역의 폭이 300px였지만 구분선을 추가한 후 280px로 줄어들었습니다.
왜냐하면 왼쪽 padding을 20px 추가하였는데, padding은 경계선 안쪽의 여백이므로 자연스레 사이드바에 표시되는 글 영역의 폭이 줄어들게 된 것입니다.
즉, 사이드바 콘텐츠 영역 width 300px 중 20px를 padding에 양보한 것입니다.

이제 사이드바 폭을 다시 조절하기 위해 HTML 편집기를 열어 줍니다.


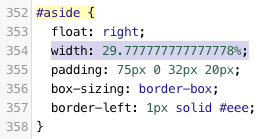
Ctrl+F(맥 cmd+f) 를 눌러 #aside { 를 검색하면, 기존에 width 값을 수정했던 영역이 나타납니다.
width 값을 29.777777777777778% 로 변경해 줍니다.

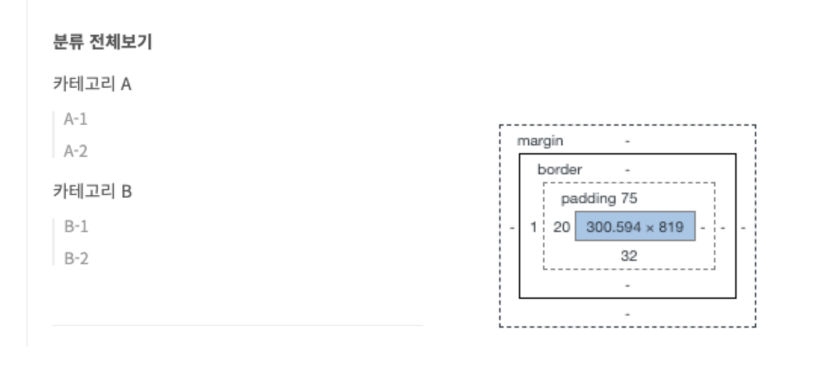
적용을 누르고 화면 새로 고침을 해보면 사이드바의 영역의 폭이 늘어났는지 제대로 확인하기가 어렵습니다. 크롬 개발자 도구를 활용해서 사이드바 영역을 마우스로 찍어보면 오른쪽 그림과 같이 최대로 약 300px의 폭을 유지하게 되었습니다.
[ 참고 ]
width를 % 값으로 지정했기 때문에 PC 화면의 가로 해상도가 줄어들수록 사이드바 영역의 폭이 줄어듭니다. 하지만 PC 화면에서 사이드바 영역이 300px 이하로 줄어들 만큼의 가로 해상도를 이용하는 환경은 거의 없습니다. 노트북을 사용하더라도 대부분 최소 1366x768 해상도를 사용하기에 PC 화면에서 사이드바 영역은 300px로 거의 고정된다고 보시면 됩니다. 모바일 화면에서는 사이드바가 사라지고 상단에 메뉴바가 나타나게 됩니다.
사이드바 영역 조정까지 마무리하였고 다음 포스팅에서는 자잘한 부분에 대해서 편집해보겠습니다.
방문해 주셔서 감사합니다.
행복한 하루 보내세요 ^^
'티스토리' 카테고리의 다른 글
| [CSS] 테두리(border) 관련 속성 예시 (0) | 2020.07.09 |
|---|---|
| 티스토리 스킨 편집 크롬 개발자 도구 활용하기 (1) | 2020.07.09 |
| 티스토리 북클럽 스킨 편집 #6 새로운 사이드바 구분선 추가 (0) | 2020.07.08 |
| [CSS] margin과 padding에 대하여 알아보기 (0) | 2020.07.08 |
| 티스토리 북클럽 스킨 편집 #5 사이드바 구분선 삭제 (0) | 2020.07.07 |